Craftsmen Connect
craftsmen-connect.com
Mobile APP, UX Design
01.09.2024
What is Craftsmen Connect?
About
Craftsmen Connect is a web application designed to bridge the gap between clients seeking qualified craftspeople and skilled professionals in their local area. This innovative platform addresses the longstanding challenge of finding reliable and readily available craftsmen. Simultaneously, it empowers craftspeople to expand their reach and secure new jobs.
Goal
„A Streamlined Solution for Skilled Craft Services“
To develop a mobile app that efficiently connects skilled tradespeople with customers seeking small home repair or maintenance services, reducing the time and effort spent on initial assessments and potentially attracting a wider pool of service providers.

What do people say?
To find out which problems usually encounter, when people search for craftsmen I conducted exploratory user research both qualitative and quantitative methods
58%
Miss a possibility to find craftsmen online
74%
Have Problems when searching for craftsmen
Frustrations when searching for craftsmen:
- Takes a lot of time and effort to find craftsmen
- They decline offers because they don’t have enough workers
- Lack of cost transparency
Top 3 needs
simplicity: Users need a platform where they explain the request once and don’t have to adress it to dozens of companies
automatisation: users appreciate craftsmen getting in touch with them and not vise versa
online availability: younger users appreciate not having to call someone
solution for emergencies: users need to find craftsmen faster for emergency projects
Statistics
Between 2020 and 2024, the prices offered by German tradespeople have risen sharply. Many users are therefore picking up the tools themselves with the help of video tutorials
76%
Have used video tutorials to repair stuff
68%
of craftsmen offers have increased in 2024
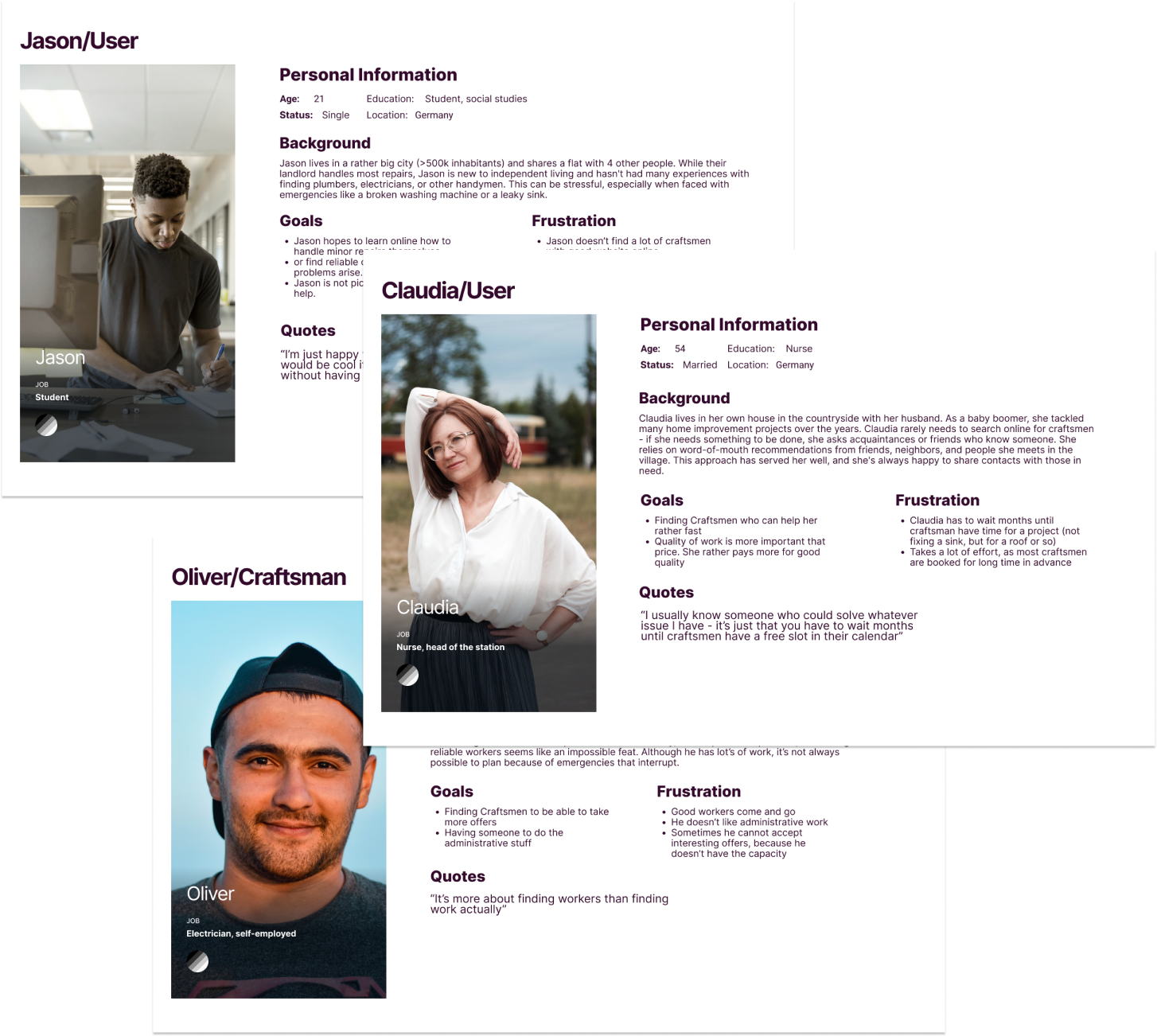
Who are we designning for?
User Personnas
I created user personas to gain a deeper understanding of my users‘ needs and challenges. These personas, like Jason, Claudia and Oliver helped identify common patterns and tailor the app’s features to better meet their expectations

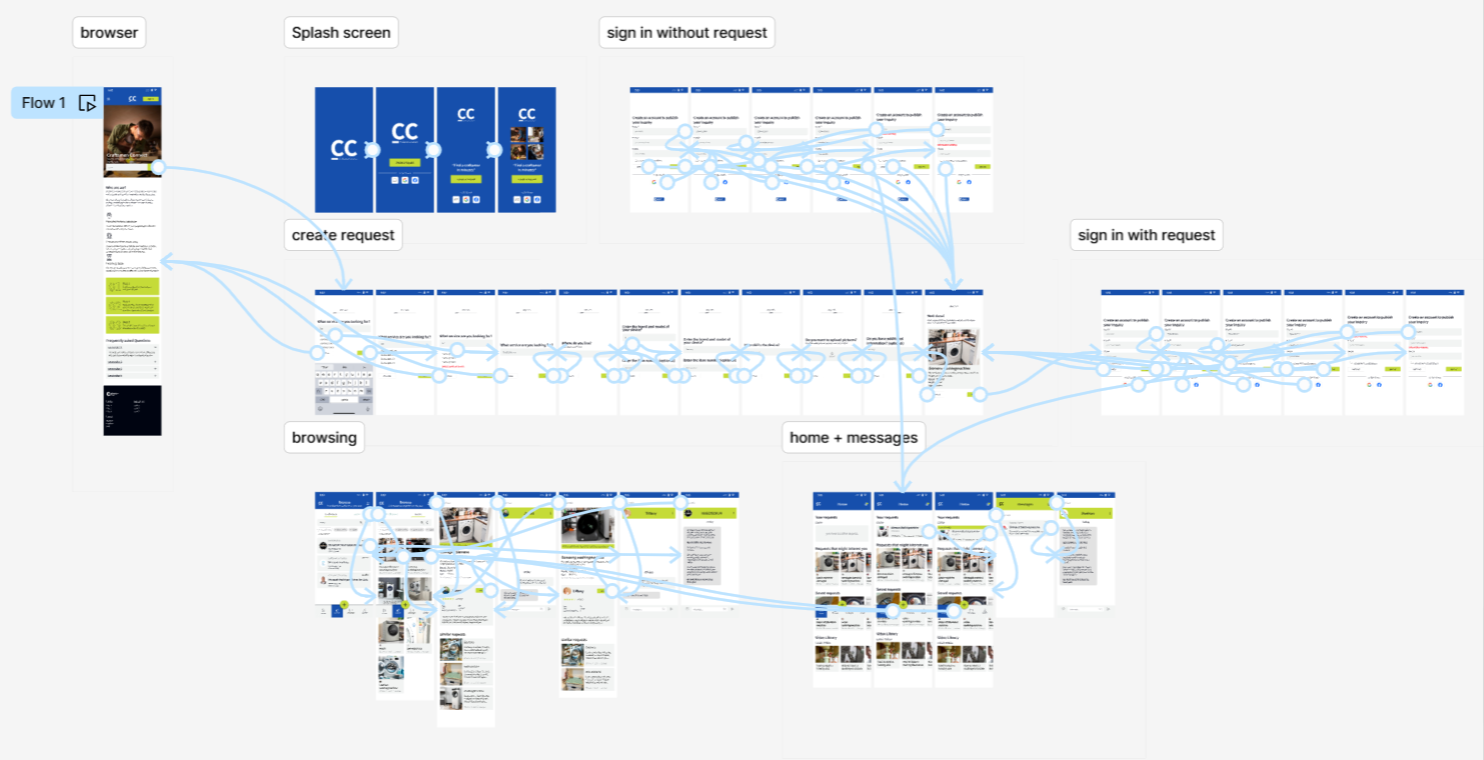
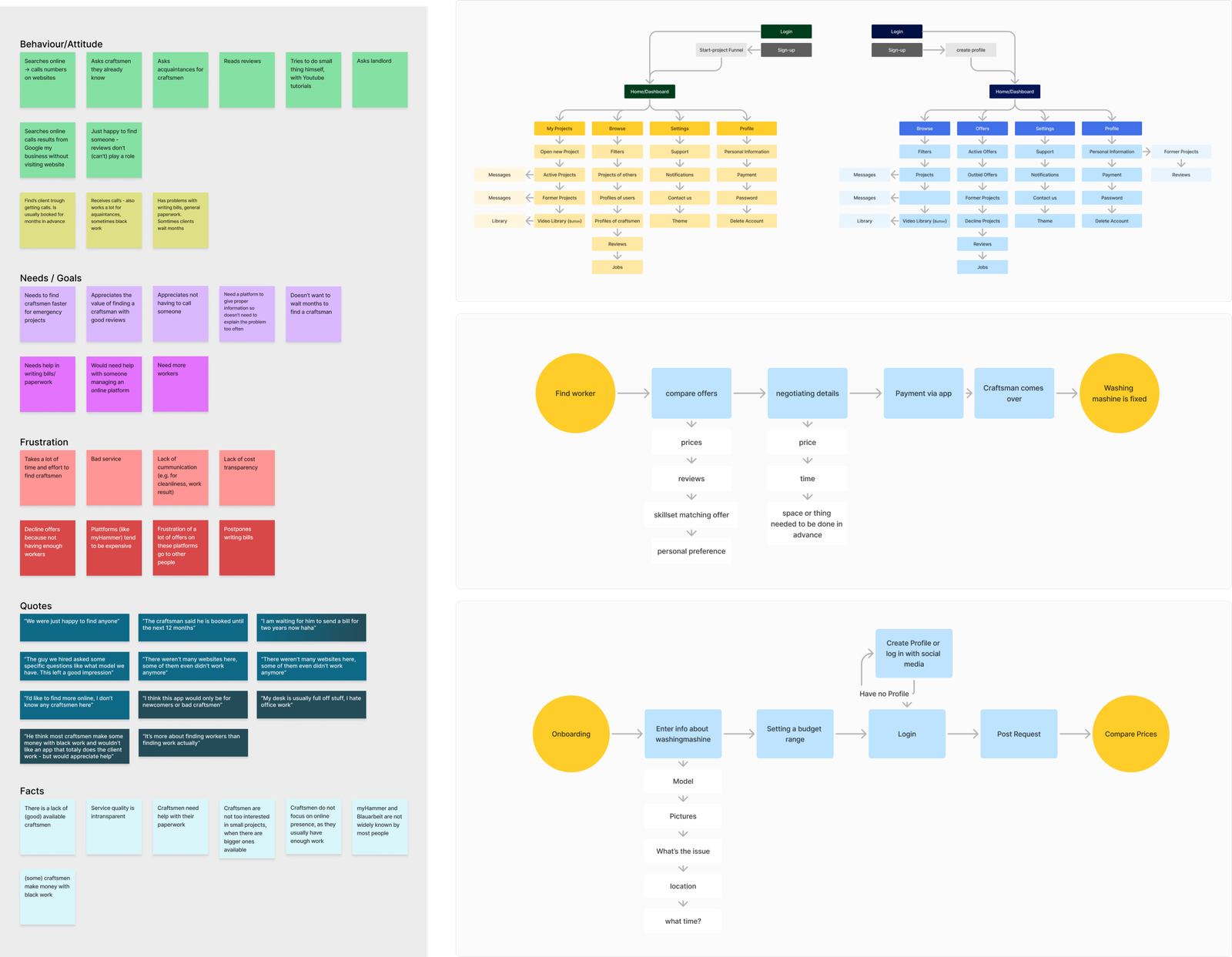
How do users move through the app?

Designphase
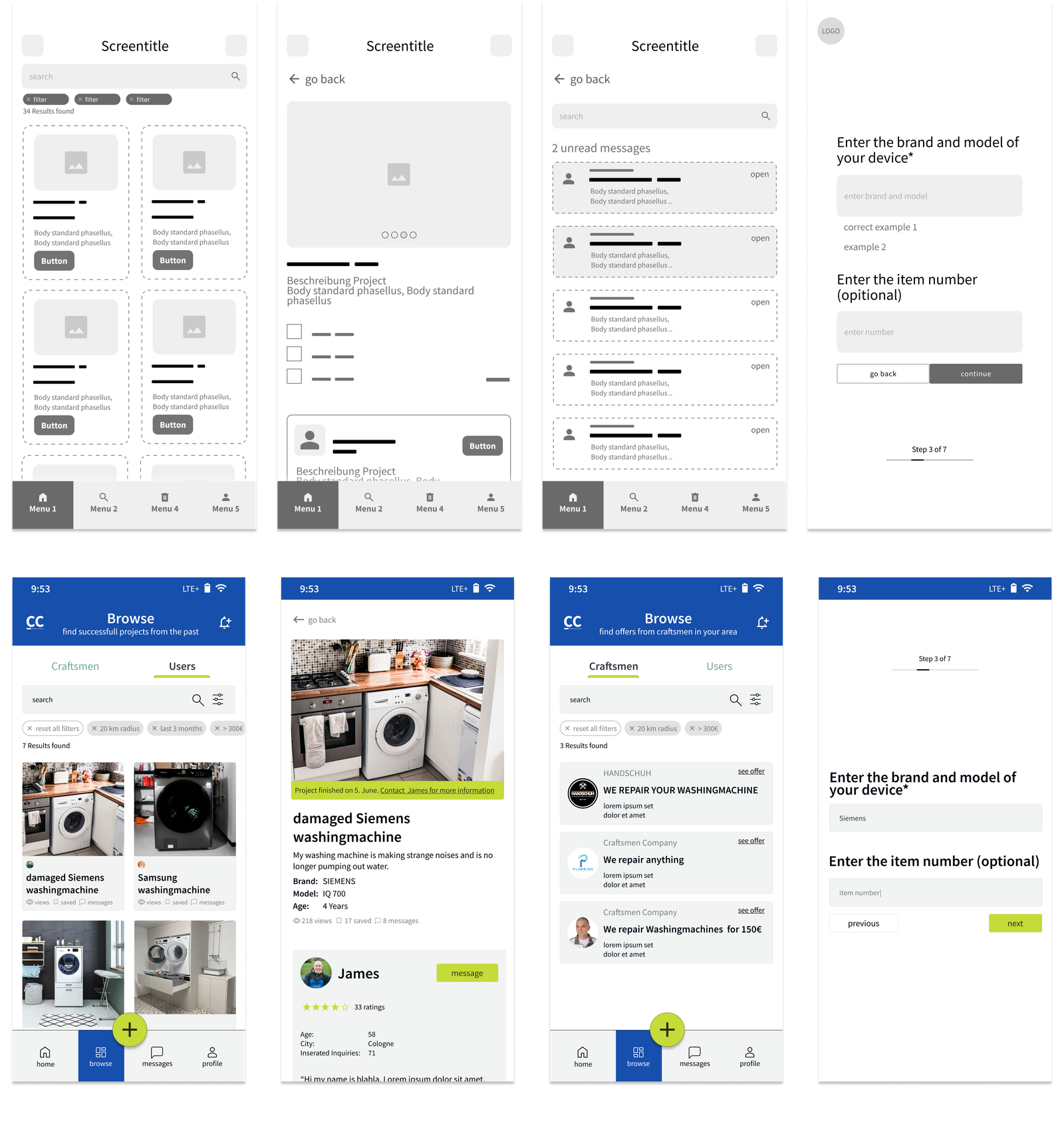
Wireframe: From Low Fidelity...
In order th breath life in all the data I started first low-fidelity wireframes by hand with pen on paper. This method is great for creating first ideas and quick interactions when early in the process.

...to high fidelity

Turning Screens into Clickable Models
To evaluate the design, I used Figma to transform the static wireframes into an interactive prototype, allowing me to see the app and concept in action for the first time. This prototype was then used to advance to the next phase of the Design Thinking process: Testing